File Uploading Using Selenium
කලින් පාඩම් ටික බැලුව නම් මේ වෙනකොට Selenium පාවිච්චි කරලා ලොගින් ස්ක්රිප්ට් එකක් වගේ ලියාගන්න හැකියාව ඇති කියලා මම හිතනවා
හැබැයි අපි ඇත්තටම සිස්ටම් එකක් ගත්තම එකේ තියෙන්නේ ලොගින් එකක් විතරක් නෙවෙයි , සිස්ටම් එක ඇතුලට ගියාම අපිට සිද්ද වෙනවා එක එක වෙබ් එලිමන්ට් එක්ක වැඩ කරන්න
Ex - File Upoad, Drag and Drop, Slider... වගේ දේවල්
Selenium අපිට කෙලින්ම File Upload, Drag and Drop, Slider Handle කරන්න විදිහක් දීල නෑ , ඒ හින්ද අපිට සිද්ද වෙනවා ඒවා කරන්නේ කොහොමද කියන එක එකින් එකට බලන්න
අද මම කරන්න යන්නේ ඒ අතරින් File Upload එක
මේක කරන්න පුළුවන් විදි දෙකක් තියෙනවා
1. Sendkeys
2. Sikulix
අද අපි කරන්න යන්නේ ලේසිම විදිහ Sendkeys වලින් File එකක් Upload කරන විදිහ
Sendkeys කිව්වම දැන් ඔයාලා දන්නවා අපිට Sendkeys වලින් කරන්න පුළුවන් මොකක් හරි text field එකක ටයිප් කරන එක කියලා
අපි කලින් example වල Username එක Password එක ඒ ඒ field වල type කර ේ මෙන්න මේ Sendkeys කියන Command එක Use කරලා
හරි එතකොට Sendkeys තියෙන්නේ මොකක් හරි field එකක type කරන්න නම් කොහොමද අපි මෙන්න මේ Sendkeys වලින් File එකක ් Upload කරන්නේ ?
https://davidwalsh.name/demo/multiple-file-upload.php මෙන්න මේ සයිට් එක ගියාම දකින්න පුළුවන් File එකක් Upload කරන්න තියෙන Upload Button එකක්
මුලින්ම මොන දේ කරන්නත් කලින් මැනුවල් File එකක් Upload කරලා බලන්න අපි Automate කරන්න යන වැඩේ Manual කරන්න පුලුවන්ද කියලා
මේ System එකේ විදිහට මැනුවල් file එකක් upload කරාම ඒ upload කරපු ෆයිල් එකේ නම ඉස්සරහින් display වෙන්න ඕන ,
හරි
මැනුවල් කරාම වැඩේ වෙනවා ඒ කියන්නේ අපිට මේක automate කරන්න පුළුවන්
දැන් අපි මේකට script එක ලියමු (වීඩියෝ එකක් අන්තිමටම තියෙනවා )
මුලින්ම Intelij Open කරලා අපි එකෙන් Maven Project එකක් හදාගන්නවා
මම මුලින්ම කරන දේ තමයි මට Automation එක ඕන වෙන Dependencies ටික දාගන්න එක
Intelij වලින් Project එකක් හදන විදිහ Selenium Dependency දාන විදිහ තියෙනවා මේ පොස්ට් එකේ (Selenium WebDriver (03 කොටස))
කලින් නම් මම දැම්මේ Selenium Dependency එක විතරයි හැබැයි මම අද ඉදන් දානවා TestNG Dependency එකත් මගේ project එකට එකට හේතුව මම මේ පොස්ට් එකේ කියල තියෙනවා (TestNG කොහොමද Use කරන්නේ ?)
මෙන්න මේ විදිහට තමයි ඔක්කොම ටික කරගත්තට පස්සේ මගේ Project එක පෙන්නන්නේ
(Project එකේ නම Blog කියල මම දුන්නා Project එකට Dependencies දෙකක් දල තියෙනවා (Selenium , TestNG ) සහ Project එකේ drivers කියලා ෆෝල්ඩර් එකක් හදල එකට ChromeDriver .exe එක දාල තියෙනවා )
මේ ටික ඔක්කොම මම Selenium WebDriver (03 කොටස) සහ TestNG කොහොමද Use කරන්නේ ? කලින් පොස්ට් වල කියල තියෙනවා
ඊට පස්සේ මම හදාගන්නවා Class එකක් FileUpload කියලා , මේ ච්ලස්ස් එක ඇතුලේ මම Annotations 3ක් දල තියෙනවා මෙන්න මෙහෙම
මේ දල තියෙන Annotations වලින් (Beforemethod , Test , AfterMethod ) වෙන්නේ මොකක්ද කියන එක ඒ Annotations දාන විදිහ මම TestNG කොහොමද Use කරන්නේ ? කියන Post එකේ කියල තියෙනවා
මුලින්ම මම Beforemethod එක ඇතුලේ ලියනවා Browser එක Open කරන code එක Browser එක Maximize කරන Code එක ඊට අමතරව Browser එක Close කරන Code එක මම ලියනවා AfterMethod එක ඇතුලේ
ඊට පස්සේ මම Test එක ඇතුලේ ලියනවා File එක Upload කරන්න තියෙන සයිට් එකට යන code එක මුලින්ම
දැන් අපිට තියෙන්නේ File එක Upload කරන්න තියෙන Code එක ලියන්න විතරයි
එත් මම මෙතන පොඩි වැඩක් කරනවා එක තමයි අපි Upload කරන්න හදන File එක මම මගේ Project එක ඇතුලෙම තියාගන්න තැනක්හ හදනවා එකට හේතුව තමයි අපි Project එකට Use කරණ හැම දේම Project එක ඇතුලෙම තියාගන්න එක Best Practice එකක් හින්දා (මේකම අපි කරා ChromeDriver .exe එක තියාගන්න drivers කියලා Directory එකක් හදපු වෙලෙත් )
එකට මම කරන්නේ Project Name එක උඩ right click කරලා New ගිහින් හදනවා Directory එකක් uploads කියලා ඊට පස්සේ ඒ Folder එක ඇතුලට මම Upload කරන්න ඉන්න Image එක copy කරලා ගෙනත් දන්වා
දැන් තියෙන්නේ Upload code එක ලියන්න
මුලින්ම Upload Button එක Inspect කරලා බලනවා අපිට ගන්න පුළුවන් Name , ID එකක් තියෙනවාද කියලා
Choose File කියන Button එක Inspect කරාම අපිට ගන්න පුළුවන් ඒ Element එක අදුනගන්න Name එකකුයි ID එකකුයි
Name - filesToUpload
ID - filesToUpload
මම මේකෙන් Name කියන Attribute එක Use කරනවා මගේ Code එකට
හරි element එක අදුනගත්තා ඊළගට මම කිව්වා අපි මේ File Upload එක කරන්නේ Sendkeys කියන Command එක Use කරලා කියලා ඒ හින්දා element එක අදුනගත්තාට පස්සේ මම Command එක විදිහට දෙනවා Sendkeys කියන Command එක
දැන් හරි , කලින් නම් අපි Sendkeys කියල දුන්නම එක ඇතුලේ දෙනවා අපිට Type වෙන්න ඕන දේ , (Username Password වලට කරපු දේ මතක ඇති )
එත් මෙතන ඕන අපිට මොකුත් type වෙන්න නෙවෙයි File එකක් Upload වෙන්න
ඒ හින්දා මම මෙතනට දෙන්නේ මම Upload කරන්න ඉන්න File එකේ පාත් එක
කොහොමද මේ පාත් එක ගන්නේ
ඔයාගේ project එකේ තියෙන upload කරන්න ඉන්න image එක උඩට ගිහින් right click කරලා copy path කියන එක අරගෙන ඒක Sendkeys වල ඇතුලට දෙන්න ඕන
මතක තියාගන්න ඕන දේවල් දෙකක් තියෙනවා මෙන්න මේ පාත් එක
* ගන්න ඕන Copy Path කියන එක Copy Relative Path ගත්තොත් හරියන්නේ නෑ
* path එක Sendkeys ඇතුලට දෙන්න ඕන String Parameter එකක් විදිහට ඒ කියන්නේ " " දෙකක් ඇතුලට
("" එක type කරපු ගමන්ම Intelij වලින් ...charSequences: කියන එක auto type වෙනවා, ඒක මැනුවල් ගහන්න ඕන නැ )
වැඩේ ඉවරයි
Run කරලා බලන්න තියෙන්නේ දැන් , Run කරන්න කලින් afterMethod එක ඇතුලේ තියෙන drver .close () කෝඩ් ලයින් එක Comment කරලා ඉන්න නැත්තම් අපිට බලාගන්න වෙන්නේ නෑ හරියටම file එක upload උනාද කියන එක මොකද browser එක එකපාරම close වෙන හින්දා
file එක හරියට upload උන නම් errors එන්නත් බෑ ChooseFile කියන Button එක ඉස්සරහ ඔයා upload කරපු file එකේ නම වැටෙන්නත් ඕන මෙන්න මේ විදිහට
වැදගත්ම දේ මේකයි
අපිට මේ Sendkeys කියන Command එක Use කරලා Upload කරන File එකේ Path එක දීලා Selenium වලින් File එකක් Upload කරන්න පුළුවන් වෙන්නේ
ඔයා automate කරන file upload element එකේ input type එක file උනොතින් විතරයි
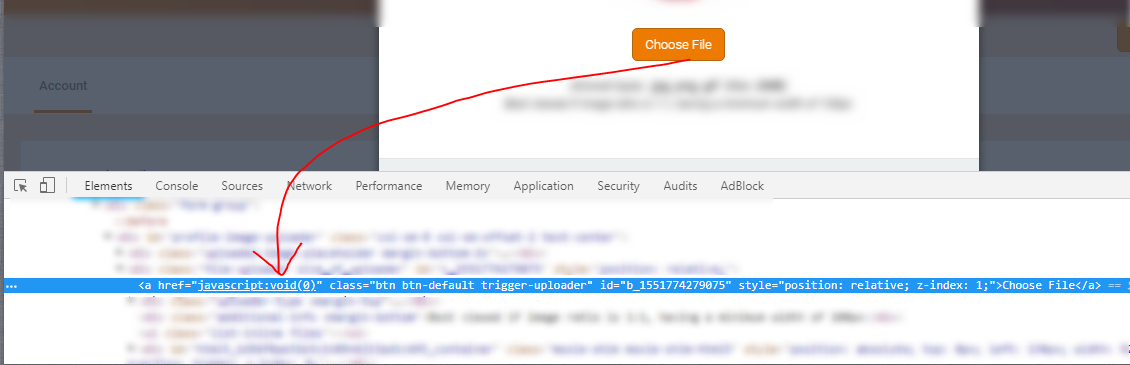
පහලින් තියෙන්නේ තවත් එහෙම image upload එකක් තියෙන site එකක්
ඒ තියෙන Choose File කියන Button එක Inspect කරාම තියෙන්නේ <a href > tag එකක් (input type එක file නෙවෙයි )
අන්න ඒ වගේ වෙලාවලදී ඔයාට Sendkeys කියන Command එක Use කරන්න බැරි වෙනවා
ඒ හින්දා තමයි මම කිව්ව අනිත් විදිහ වෙන Sikulix use කරන්න වෙන්නේ
ඒක අපි ඊලග post එකෙන් බලමු ..
මේ කරපු ටික video එකකින්


























This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.?
Deleteමම software engineer කෙනෙක්. එත් මේ article එකේ සෙලේනියම් ගැන පැහැදිලි කරලා තියෙන විදිය දැක්කම මටත් Automation ඉගෙන ගන්න හිතුන.
ReplyDeleteGreat article. Keep up.
ඊලග පන්තිය ලබන සෙනසුරාදා 9ට කටුබැද්දේදී :D
DeleteCall me - 0717424060
ගොඩක් ලස්සනට පැහැදිලිව ලියල තියනවා
ReplyDeleteස්තුති අය්යේ