අපි අන්තිමට කරපු පාඩමෙන් අපි කරේ selenium use කරලා file එකක් upload කරනඑක.
මම එතනදී කිව්වා selenium වලින් අපිට clickවගේ ඩිරෙක්ට් කමාන්ඩ් එකක් දීලා නෑ ෆයිල් upload කරන්න
අපි ඒ නිසා කරේ selenium වල තියෙන sendkeys කියන කමාන්ඩ් එක use කරලා file එක upload කරපු එක
හැබැයි අපිට limitation එකක් තිබ්බා ඒක තමයි අපිට මේ sendkeys කියන කොමාන්ඩ් එක use කරලා file එකක් upload කරන්න පුළුවන් ඒ අපි file upload කරන element එකේ input tag එක file කියලා තියෙනවා නම් විතරයි කියලත්
input tag එක file කියලා නැත්තම් අපිට sendkeys වලින්file upload එකක් කරන්න බෑ කියලත් මම ඒ පොස්ට් එකේදී කිව්වා
(මේ ටික ඔක්කොම කලින් File Uploading Using Selenium එකේ පැහැදිලිව කියලා තියෙනවා )
හරි දැන් අපි එතකොට කරන්න යන්නේ ඒ විදිහට input tag එක file නොවුන තැනකදී කොහොමද file එකක් upload කරන්නේ කියන එක
මෙන්න මේ සයිට් එකට ගියාම මේකේ තියෙන්නෙත් file එකක් upload කරන්න
Drop file here or click to upload. (5GB max) කියන තැන click කරාම ඔයාට manully පුළුවන් file එකක් upload කරන්න
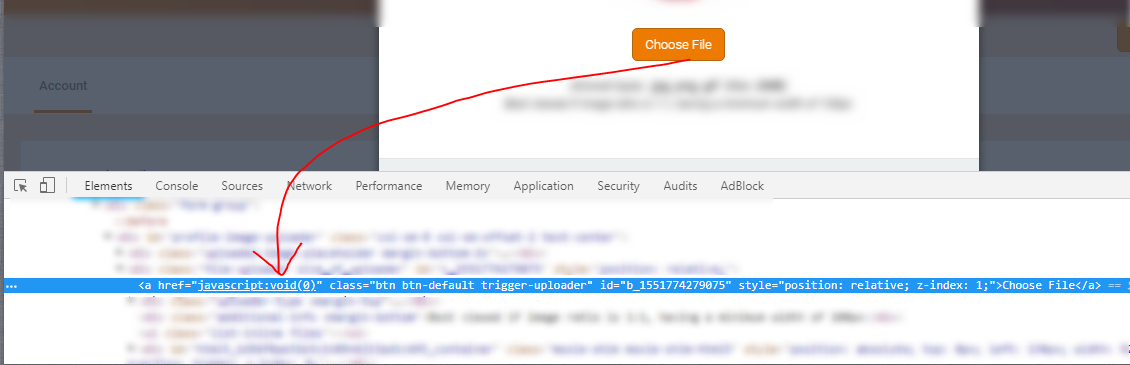
මම එතන inspect කරලා බැලුවම ඒ element එක පෙන්නන්නේ මෙන්න මෙහෙම
ඒ කියන්නේ මේ සයිට් එකේ file upload එක තියෙන්නේ input tag එකක් ඇතුලේ නෙවෙයි div tag එකක් ඇතුලේ
ඒ නිසා අපිට බෑ මේ සයිට් එකට sendkeys කියන කොමාන්ඩ් එක use කරලා file එකක් upload කරන්න
අන්න ඒ වගේ වෙලාවලට ප්රයෝජනයට ගන්න තමයි මේ sikulix කියන API එක අපිට උදව්වට එන්නේ
මේ sikulix කියන API එකෙන් කරන්නේ මොකක්ද?
මෙහෙමයි , මෙච්චර කල් අපි කරේ selenium වලින් element එකක් හොයාගෙන එකට click කරන එක හරි type කරන එක හරි නේ
ඒ කිව්වේ ඉස්සලා inspect කරලා element එකේ name එක id එක හරි xpath එක හරි හොයාගෙන එක selenium වලින් click කරන එක හරි type කරන එක නේ
හැබැයි මේ sikulix වලින් අපි කරන්නේ එහෙම නෙවෙයි
අපිට click කරන්න ඕන හරි type කරන්න ඕන හරි element එකේ image එකක් දීල අපි කියනවා සයිට් එකේ මෙන්න මේ image එක උඩ click කරන්න එහෙමත් නැත්තම් සයිට් එකේ මෙන්න මේ image එක උඩ type කරන්න කියලා
කෙටියෙන් කිව්වොත් sikulix කියන්නේ Image-based Automation වලට support කරන API එකක්
දැන් පොඩ්ඩක් අපැහැදිලි ගතියක් ඇති
ගොඩ ඉදන් පිනන්නේ නැතුව අපි වැඩේට බහිමු
මුලින්ම හදනව මම project එකක් SikulixTest කියලා (project එක හදන විදිහ ඔක්කොම මම කලින් post වල කියල දීල තියෙනවා )
project එක හදලා මම එකට දානව වෙනද වගේම dependency දෙකක් ඒ
1. Selenium
2. TestNG
ඊට අමතරව මම දැන් දැන්ව අලුත් dependency එකක් එක තමයි sikulix API කියන එක https://mvnrepository.com/artifact/com.sikulix/sikulixapi/1.1.0
(මෙන්න මේ ලින්ක් එකම use කරන්න , මොකද ගොඩක් dependency තියෙනවා එකම නමින් )
හරි දැන් pom .xml ෆයිල් එක මේ විදිහට ඇති
හරි ඊළගට මම class එකක් හදාගන්නවා UploadTest කියලා , එක ඇතුලෙදි මම මගේ class එකේ structure එක හදාගන්නවා මෙන්න මෙහෙම
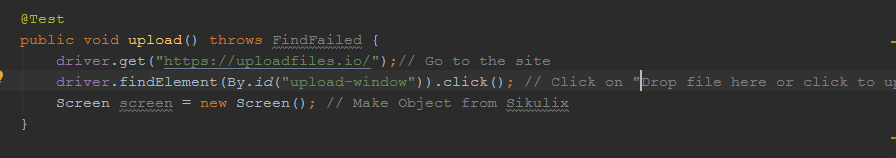
හරි දැන් මම ටෙස්ට් එක ලියන්න යන්නේ මුලින්ම මම දෙනවා get එකක් මට යන්න ඕන සයිට් එකට
ඊට පස්සේ මම බලනවා මට මේ ෆයිල් එක upload කරන එක කොච්චර දුරට selenium වලින් කරන්න පුලුවන්ද කියලා
ඒ කියන්නේ මෙහෙමයි
1. මට සයිට් එකට යන එක selenium වලින් කරන්න පුළුවන් (driver .get ())
2. ඊට පස්සේ Drop file here or click to upload. (5GB max) කියන තැන click කරන්නත් පුළුවන් මට selenium වලින්
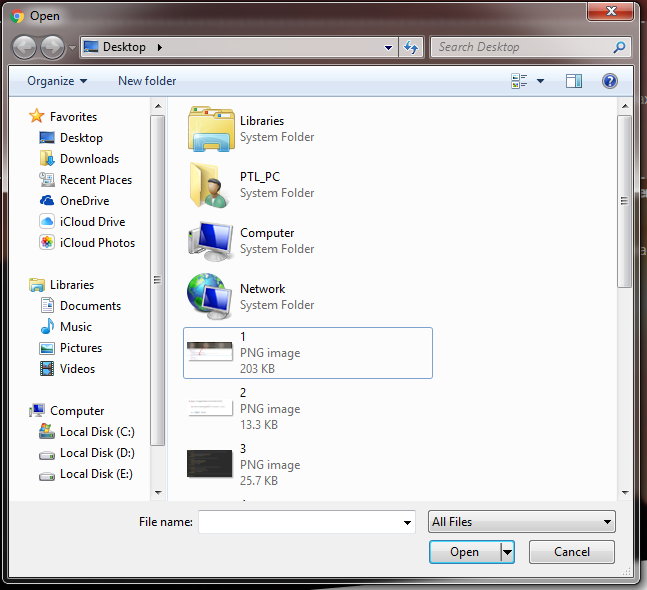
එතකොට මෙන්න මේ වගේ windows popup එකක් open වෙනවා
මෙන්න මේ windows popup එක අවට පස්සේ මට එතනින් එහාට selenium වලින් handle කරන්න බැරි වෙන්ව , මොකද මේ windows popup එක වෙබ් පේජ් එකේ එන popup එකක් නෙවෙයි එක windows වලින් එන popup එකක් , මේ windows popup එකේ තියෙන button අපිට selenium වලින් click කරන්න හිතන්නවත් බෑ මොකද ඒවගේ id , name , xpath අපිට ගන්න විදිහක් නැ .
ඒ උනාට මට දැන් තියෙනවා sikulix කියන API එක , එක use කරලා මම දැන් කරන්න යන්නේ මෙන්න මෙහෙම වැඩක්
1. මම sikulix වලට කියනවා මෙන්න
මෙතන මම upload කරන්න ඉන්න image එකේ path එක type කරන්න කියලා
2. ඊට පස්සේ මම කියනවා මෙන්න මේ
එක click කරන්න කියලා ඔය දෙක හරියට උනා නම් අපේ file එක upload වෙනවා
ඔක්කොටම කලින් මම upload කරන්න ඉන්න file එක මම මගේ project එක ඇතුලෙම uploads කියල directory එකක් හදල එක ඇතුලට දාගෙන ඉන්නවා (මේක කරන විදිහ කලින් පොස්ට් එකේදී කිව්වා )
ඊට පස්සේ මම මගේ test එක ඇතුලේ මුලින්ම Sikulix API එකෙන් object එකක් හදාගන්නවා මෙන්න මෙහම (screen කියලා )
සයිට් එකට ගිහින් Drop file here or click to upload. (5GB max) කියන තැන click කරන කම් දැන් Script එක හරි
හරි දැන් මට ඉස්සලම ඕන මෙන්න
මෙතන මම upload කරන්න ඉන්න image එකේ path එක type කරන්න කියලා
එකට මම කරන්නේ මට type කරන්න ඕන තැන මම screenshot එකක් අරගන්නවා
මේ විදිහට ඊට පස්සේ මේක මම මගේ project එක ඇතුලෙම screenshots කියලා අලුත් directory එකක් හදල save කරනවා මෙන්න මෙහම
දැන් මම code එක ලියනවා මෙන්න මෙහම
* මෙතන මේ මම find එක ඇතුලේ string එකක් විදිහට දීල තියෙන්නේ
මෙන්න මේ image එකේ path එක
* find එක යටින් මේ විදිහට රතුපටට error එකක් අවොත් find එක උඩ click කරලා ALT +ENTER click කරන්න එතකොට ඒවි මෙන්න මෙහම popup එකක් එකෙන් පලවෙනි එක තෝරාගන්න
හරි ඔය මම කිව්වේ sikulix වලට
ඔහොම image එකක් තියෙන තැනක් හොයාගන්න කියලා (find )
ඊට පස්සේ මම කියනවා ඒ හොයාගත්ත තැන මම upload කරන්න ඉන්න image එකේ path එක type කරන්න කියලා මෙන්න මෙහෙම
(මතක තියාගන්න find එකට දෙන්නේ type කරන්න ඕන තැන image එකේපාත් එක
ඒ කියන්නේ මේක
)(type එකට දෙන්නේ ඔයා upload කරන්න ඉන්න image එකේ path එක ඒ කියන්නේ
මේක )
(ඔක්කොම copy path ගන්න copy relative path ගන්න එපා )
හරි දැන් ඊළගට කරන්න තියෙන්නේ
ඊට පස්සේ මම code එක ලියනවා ඒ open button එක වගේ image එකක් find කරන්න කියලා
ඊට පස්සේ ඒ image එක උඩ click කරන්න කියලත්
එච්චරයි
ඔක්කොම ඉවර උනාම ටෙස්ට් එක මේ විදිහට තියෙන්නේ ඕන
(සමහර screenshot වල driver.findElement(By.id("upload-window")).click(); කියන ස්ටෙප් එක මගේ අතින් මගහැරිලා තියෙනවා 👶)
වැඩේ ඉවරයි ..
දැන් run කරලා බලන්න තියෙන්නේ
run කරනකොට මතක තියාගන්න ඕන දෙයක් තමයි sikulix use කරලා තියෙන නිසා run කරාට පස්සේ mouse එකෙන් කරන වැඩ ඔක්කොම අපි නවත්තන්න ඕන මොකද නැත්තම් sikulix වලට හරි තැන හොයාගන්න හරි තැන type කරන්න බැරි වෙනවා .
✌ 💆 ✌